رتبه بندی آلکسا و نتایج گوگل
مخالفان AMP معتقدند گوگل با AMP به جهنم راه پیدا خواهد کرد و به کسانی که قصد انتخاب AMP دارند این را می گویند که
Google می خواهد وب سایت ها AMP را به عنوان رویکرد پیش فرض برای ایجاد صفحات وب انتخاب کنند. شما به گوگل بگویید نه.
بگذارید قبل از پرداختن به آن خلاصه وار در مورد صفحات موبایل پرشتاب یا AMP صحبت کنیم.
نکته: توجه داشته باشید که شما در صفحه نظرات مخالفان AMP قرار دارید و آنچه در اینجا می خوانید نظر شخصی من نیست و نظرات مخالفان همیشه با دید منتقدانه است و ممکن است در آن زیاده روی هم شده باشد تو صیه می کنم ضمن خواندن این مطلب نظر سازندگان AMP را هم بخوانید تا یک طرفه به قاضی نرفته باشیم
من هم در جاهایی که لازم دیدم نظر خودم را داخل کروشه ذکر می کن
ضمنا هر دو این مباحث به مرور تکمیل خواهند شد
پروژه AMP عملا حیوان خانگی Google است که گفته می شود "یک کار مبتکرانه اپن سوری با هدف بهتر کردن وب برای همه" است. در حالی که تأکید زیادی بر سایت رسمی AMP در مورد ماهیت منبع آزاد آن وجود دارد، واقعیت این است که بیش از 90٪ از مشارکت های این پروژه توسط کارمندان گوگل بوده است وشروع ان هم توسط گوگل بوده است. پس بیایید واقع اندیش باشیم: AMP یک پروژه Google است .
به همین دلیل AMP به هر حال و در هر نوع فرزند خوانده گوگل محسوب میشود. دقیقا مثل اندروید
آنچه در عمل اتفاق افتاده این است که، گوگل وب سایت ها - به ویژه ناشران خبرها - را مجبور کرده است برای مقالات خود نسخه های AMP را ایجاد کنند. البته گفته میشود برای ناشران ، AMP اختیاری است. اما اختیاری در کار نیست. بدون AMP ، مقالات تولید کنندگان محتوا بسیار بعید به نظر می رسد در لیست غلطکی Top Stories در جستجوی تلفن همراه در نتایج Google ظاهر شود.
و به دلیل محبوبیت جستجوی موبایل [ 70 درصد وردی سایتهای معتبر از گوگل توسط دستگاه های موبایل است] در مقایسه با جستجوی دسک تاپی، دیده شدن در نتایج جستجوی تلفن همراه گوگل برای ناشرانی که می خواهند در این رقابت شدید از کورس رقابت جا نمانند ضرورت دارد.
اگر ناشران یک انتخاب داشتند ، آنها AMP را کاملاً نادیده می گرفتند. چرا که تولید کنندگان محتوا مخصوصا سایت های خبری منابع زیادی را بکار می گیرند تا یک سایت روان با عملکرد مطلوب داشته باشند. AMP یعنی بار اضافی؛ چرا که برای ایجاد نسخه های جداگانه AMP از مقالات و خبرها با رعایت استاندارد های مطابقت سازی با AMp که همیشه در حال تحول است، فعلا نرم افزاری وجود ندارد [ خوانندگان این مطلب به این نکته توجه داشته باشید که در AMP تمام استایلها باید داخل محتوا باشد و شما مجاز به استفاده از فایلهای بیرونی CSS نمی باشید]
یکی از کارمندان ارشد گوگل در کنفرانسی اعلام کرد که amp.dev live! [برنامه نویسی زنده!]
بنابراین AMP با هزار کلک و صورت مصنوعی زنده نگه داشته می شود[بقول ما ایرانی ها آدم زنده زندگى مى خواد و گوگل نیز به این امر واقف است که AMP باید زنده بماند تا مورد استقبال قرار بگیرد].ما معتقدیم AMP نه به دلیل شایستگی خود به عنوان یک پروژه زنده مانده است ، بلکه به دلیل گوگل وب سایت ها را مجبور می کند AMP را در دستور کار خود قرار دهند.
AMP دچار مرگ مغزی است و گوگل از این راضی نیست. نه اصلا راضی نیست، از AMP انتظارات زیادی دارد . خیلی بیشتر از آنکه فکرش را بکنید.
پیام های کنسول گوگل خود را جستجو کنید
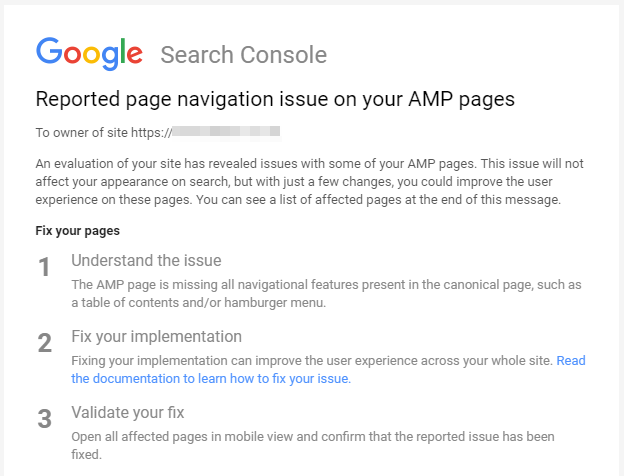
برخی از هم نظران من این پیامها را از کنسول جستجوی Google دریافت کرده اند:
نگاهی خوب به این پیام بیندازید.
با یک نگاه گذرا مواردی را که گوگل با نسخه های AMP از وب سایت ها دریغ می کند را می تواند دید:
"صفحه AMP تمام ویژگیهای پیمایشگرها یا نویگیشن های موجود در صفحه متعارف، مانند فهرست محتویات و یا منوی همبرگر را از ما می گیرد."
"صفحه متعارف به کاربران اجازه می دهد تا نظرات را مشاهده و اضافه کنند، اما مقاله AMP این امکان را ندارد.و این یعنی از بین رفتن تعامل با کاربران و محتوای قابل توسط کاربران در نظر گرفته نمی شود. "
URL : یک URL متعارف به کاربران اجازه می دهد تا محتوا را مستقیماً در سکوهای رسانه های اجتماعی متنوع به اشتراک بگذارند. این ویژگی در صفحه AMP وجود ندارد. "
"صفحه متعارف حاوی اسکرول بار است که در نسخه AMP صفحات نمی توانند اسکرول شوند و نباید اسکرول داشته باشند."
اصولاً هرگونه اختلاف بین نسخه AMP با نسخه معمولی یک صفحه ، مشکلی است که باید برطرف شود. و شاید برطرف شود [لازم به ذکر است که من با بررسی که در دایکیومنشن AMP داشتم متوجه شدم خیلی از این محدودیت های گفته شده الان دیگر وجود ندارد] Google می خواهد نسخه AMP با نسخه معمولی صفحه 100٪ یکسان باشد. این آرزو را ما محال می دانیم
با این وجود به دلیل محدودیت ذاتی AMP، قرار دادن این ویژگی ها در نسخه AMP مقاله آسان نیست . برای تحقق این امر و جذاب کردن آن گوگل به منابع توسعه زیادی نیاز دارد. این اساساً بدان معنی است که توسعه دهندگان باید تمام کارهایی را که قبلاً انجام داده اند برای ساخت نسخه عادی سایت دوباره و بطور خاص برای نسخه AMP انجام دهند. و ما می دانیم تیم پروژه AMP هنوز به این حجم نرسیده است
AMP معمولی
پیام اصلی گوگل واضح است: Google می خواهد معادل کاملی بین AMP و URL متعارف داشته باشد. هر عنصری که در نسخه معمولی یک وب سایت موجود باشد نیز باید در نسخه AMP آن موجود باشد: هر مورد ناوبری ، هر دکمه اشتراک گذاری رسانه های اجتماعی ، هر جعبه نظر ، هر نوع گالری تصویر و.
Google می خواهد ناشران دقیقاً مانند نسخه معمولی وب سایت؛ با نسخه AMP رفتار کنند.
ساده ترین ، مقرون به صرفه ترین ، کمترین مشکل برای انجام این کار چیست؟ بله ، شما آن را حدس زده اید - فقط کل سایت خود را در AMP بسازید .
بعد به چه نتیجه ای میشه رسید
کمی فکر کنید! بله به این فکر می رسیم که چرا به جای ایجاد دو نسخه مجزا از سایت خود، کل سایت را در AMP نسازیم و به همین ترتیب هزینه نگهداری و راه اندازی سایت خود را کاهش دهیم؟
این فکر از مستندات Google برای AMP کاملاً بیرون نیامده و صریحاً این طور چیزی را نمی گوید، اما مدتی است که به آن اشاره وار پرداخته اند. یک مثال آن بخشی از کنفرانس AMP Conf 20 در آمستردام بود ، و این پیام های کنسول جستجو ی گوگل که به آن اشاره کردیم [ عکس بالا ] نکات چندان ظریفی برای ناشران می بینیم: پذیرش کامل AMP به عنوان پیش فرض وب سایت های خود، با حداقل مقاومت.
این چیزی است که گوگل می خواهد. آنها می خواهند وب سایت ها کاملاً AMP شوند، از کل وب داریم صحبت می کنیم هر صفحه AMP سازگار با محدودیت های استاندارد AMP هم همراه است.
وب به سلیقه Google
وب مکانی مبهم و پیچیده است. در زمان آغاز به کار بازی وب با استانداردهای رسمی اما بی قاعده شروع شد،این مرورگرهای وب مانند Netscape و Internet Explorer بودند که با معرفی فن آوری های غیر رسمی خود به پیشرفت وب کمک کردند و با پیشرفت قابلیت های وب استاندارد ها رشد کردند.
نتیجه نهایی بسیار جالب و آنارشیک بسیار متنوعی شد که تقریباً هیچ دو وب سایت از یک کد استفاده نمی کنند. امروزه یافتن وب سایت های خوب، که از قابلیت های بسیار خوبی برخوردار بوده در عین حال کاملاً سازگار با W3C باشند بسیار نادر است. چرا که اگر وب سایت ها می خواستند با این استاندارد ها خود را سازگار کنند خیلی از امکانات خود را باید کنار می گذاشتند
اما برویم سراغ گوگل. گوگل از اوایل سال 2015 به دنبال وب معناگراست. بنابراین برای یک موتور جستجوگر مانند گوگل ، که تمام فرض آن مبتنی بر درک آنچه است که مردم در وب منتشر کرده اند، این بی قاعدگی یک چالش بزرگ است. خزندگان و نمایه سازان گوگل باید بسیار گذشت از خود نشان دهند و آشفتگی های زیادی را پردازش کنند تا بتوانند محتوا را در وب پیدا کرده و نمایه سازی کنند. و از آنجا که وب همچنان تکامل می یابد و پیچیده تر می شود ، Google بیشتر و بیشتر با این چالش روبرو می شود.
سالهاست که گوگل برای ایجاد وب سایت های بهتر به وب مسترها متوسل شده است - "بهتر" به معنای "درک راحت تر Google و نه راحتی برای کاربر". فن آوری هایی مانند سایت مپ ها در قالب نقشه های XML و داده های ساخت یافته schema.org به شدت توسط گوگل پشتیبانی می شوند زیرا باعث می شود کار موتور جستجو آسان تر شود.
ابتکارات دیگر گوگل مانند disavow پرونده ها و rel = nofollow به Google کمک می کند نمودار پیوند خود را تمیز و عاری از هرمه های نامشخص نگه دارد. تمام مقالاتی که در وب سایت توسعه دهنده گوگل منتشر شده اند، به این می پردازند که برای اطمینان از خود داری از هرج و مرج و آشفتگی وب ، طراحی ها شبیه به یک وب تمیز و آسان برای درک باشند. به عبارت دیگر ، یک وب به شکل گوگل [این قسمت به این دلیل بولد شده که در آینده نزدیک مطلبی به همین منظور توسط من منتشر خواهد شد تا به این موضوع هم پرداخته باشیم]. این نبردی است که گوگل ده ها سال برای آن می جنگید.و آخرین سلاح موجود در زرادخانه گوگل، AMP است.
وب سایتهایی که کاملاً در AMP ساخته شده اند ، یک رویای رمانتیک برای Google است. صفحات AMP سریع بارگذاری می شوند (خیلی سریع برای خزیدن)، قابل فهم آسان برای یک موتور (به لطف داده های ساختاری اجباری) و فاقد هرگونه آشفتگی یا آشفتگی ناخواسته هستند (زیرا هر نوع آشفتگی ایناستاندارد را می شکند).
وب AMP شده زندگی گوگل را بسیار ساده تر می کند. گوگل دیگر برای خزیدن و نمایه سازی وب سایت ها تلاش زیادی نخواهند کرد ، گوگل برای استخراج محتوای معنی دار از صفحات وب ، به تلاش کمتری نیاز دارند و به آنها این امکان را می دهد که بهترین صفحات ممکن را در هر نتیجه جستجو داده شده رتبه بندی کنند.
علاوه بر این ، AMP به Google اجازه می دهد تا اساساً میزبانی وب را نیز به دست گیرد. حافظه نهان AMP Google جایگزین محیط میزبانی فعلی وب سایت ها، خدمتی به صفحات AMP است، و علاوه بر آن به Google این امکان را می دهد که بدون هر جنجالی بهینه سازی های خود را انجام دهد تا تجربه دلپذیر کاربر را بیشتر کند.
به عنوان یک مزیت جانبی، این امکان دیگر را هم به Google می دهد تا کنترل کامل کسب درآمد از محتوا را در دست بگیرد. هیچ شبکه تبلیغاتی سرکش دیگر وجود نخواهد داشت، تبلیغات خلاف نظر دولت متبوع گوگل یعنی آمریکا دیگر وجود نخواهد داشت، همه کسب درآمد توسط Google تأیید و تنظیم خواهند شد. اگر اتفاقی بیفتد که خارج از محدودیت های استاندارد AMP باشد ، صفحه مورد نظر به سادگی نامعتبر اعلام خواهد شد و از حافظه نهان AMP خارج می شود - و متعاقباً از نتایج Google. در آخرین مرحله این صفحه در نتایج جستجو وجود نخواهد داشت.


رقص، رقصی برای Google
آی این چیزی است که ما میخواهیم؟ آیا باید در برابر خواسته های Google تسلیم شویم و AMP را در آغوش بگیریم ، کنترل وب سایت ها و محتوای خود را به Google واگذار کنیم؟ بله، یعنی ما بیاییم به آنچه گوگل قابل قبول و قابل انتشار بداند، توجه کنیم،
آیا قبول دارید در این جنگ حداقل می توانیم این غنایم را به اشتراک بگذاریم. کسب در آمد گوگل به روش های نامشروع از جمله عدم رعایت حریم خصوصی پول زیادی را برایش داشته، بسیاری از شرکت ها خوشحال هستند از خرده ریزه هایی که از اشتهای غنی شده Google سر ریز شده، تغذیه کنند.
به همین راحتی بردگی گوگل را پذیرفته ایم؟ فقط آنچه را گوگل به شما می گوید انجام می دهید. و دست از تلاش در تصمیم گیری های سخت بر می دارید،
افی است دوباره به عقب برگردید و به ساز گوگل نرقصید.
می دانید ما مخالفان گوگل به AMP چه می گوییم؟ نه
گوگل می تواند با AMP خودش به جهنم برود.
گوگل کی هست که تصمیم بگیرد وب چگونه کار کند؟ آنها آن را اختراع نکردند، آنها آن را محبوب نکردند - آنها با پول های کثیف از آن غنی شدند ، و فکر می کنند که این به آنها این حق را می دهد که بعد از این به وب بگویند چه کاری انجام دهد.
آن داستان کودکان بادتان هست
اینجا هم گوگل می گوید: "آن لباس را نپوشید ، " این باعث می شود ارزان به نظر برسید. در عوض ، این را بپوشید ، زیبا و ابتدایی و مرتب باشید. "
WWW این نشانشبکه جهانی وب یا World Wide Web است و نه Google Wide Web. ما همانطور که از مالکان صفحات وب این خواهش را می کنیم خودمان هم آن را انجام خواهیم داد. این کار ما نیست که Google را خوشحال کنیم و وب سایتهایمان را برای آنها خوشایند کنیم. نه ، گوگل در ایهام است - تنها وظیفه گوگل این است که کاری کند که کاربران ما وب سایت هایمان را پیدا کنند ، زیرا بدون ما گوگل وجود نخواهد داشت.
گوگل کوه امپراتوری خود را بر روی تپه های تلاش دیگران ساخته است. افراد از Google برای یافتن محتوا در وب استفاده می کنند. Google فقط در حد یک دربان است نه صاحب خانه. با این حال این موتور جستجو توهمات حماسی از شکوه و عظمت دارد و با این اعتقاد برای وب مقصد را تعین می کند ،اما این دربان ها خود را نگهبان وب می دانند، که باید نحوه تکامل وب را به دیگران دیکته کنند.
گوگل پنجه های کثیف خود را از وب ما، بیرون بکش. این بازی به نفع شما نیست ، چرا که وب متعلق به همه است.
بازگشت به عقب
برخی از کاربران از من سؤال می کنند که با آن پیام های ارسالی گوگل در سرچ کنسول چه کار کنم. من به آنها خواهم گفت که آنها را حذف کنید. نادیده گرفتن پیامهای گوگل بهترین کار است.
Google قصد دارد فشار خود را ادامه دهد. من انتظار دارم که این پیامهای کنسولر گوگل به هشدارها تبدیل شوند و در نهایت به خطاهای معمولی تبدیل شوند که مهر باطل شد استاندارد AMP را در پی خواهد داشت.
خلاصه کلام:
Google یک وب پاکتر [ از دید موتور خودش]، مرتب تر، با حداقل تنوع می خواهد و برای دستیابی به این هدف از هر سلاح در دسترس خود استفاده می کنند.اجبار Canonical AMP در استاندارد AMP فقط یکی از این سلاح ها است آقای شیرازی از وب24 یک ویدیو در مورد قرار دادن رل کنونیکال در صفحات AMP منتشر کرده اند
و مواردبسیار بیشتری نیز از این دست بلند پروازی های گوگل وجود دارد. به عنوان مثال ، مشارکت آنها با محبوب ترین CMS وب یعنی وردپرس که 29 درصد از کل وب سایت های دنیا از ان قدرت گرفته اند، جای توجه دارد.[ به زودی در همین سایت مطلبی در این مورد منتشر خواهیم کرد]
کار آسان این است که به سادگی اطاعت کنیم [و غلام زر خرید گوگل شویم] و هر آنچه گوگل می گوید را انجام دهید. اعلامیه های آنها را بپذیریم و وقتی به شما می گویند پرش کنید. بپریم گفت بشینید بشینیم و اگر گفت برپا برپا شویم
یا شما می توانید به عقب برگردید. شما می توانید به آنها بگویید که آنها باید چه کار را انجام دهند تا کاربانتان را تشویق به استفاده از آن بکنید و راه هایی برای تضعیف سلطه آنها پیدا کنید. از یک موتور جستجوی متفاوت استفاده کنید و دوستان و خانواده خود را متقاعد کنید که همین کار را انجام دهند. برای مقامات کشوری خود مراتب اعتراض تان به گوگل را بنویسید و از آنها بخواهید درباره انحصار گوگل تحقیق کنند و مانع ادامه آن شوند. استفاده از مرورگر Chrome را متوقف کنید. تلفن Android خود را خندق کنید. ردیابی Google را از هر حرکتی خاموش کنید.[ به زود مطلبی مفصل از ردیابی های گوگل بر روی گوشی شما منتشر خواهیم کرد]
و، به خاطر خدا، AMP را در وب سایت خود غیرفعال کنید.
این هیولا را تغذیه نکنید - با آن مبارزه کنید.
مشخصات
 من شخصا به عنوان تنها سئوکار شرکت متبوعم اعتقاد دارم سرعت پادشاه وب است و AMP تنها ملکه این تاج و تخت
من شخصا به عنوان تنها سئوکار شرکت متبوعم اعتقاد دارم سرعت پادشاه وب است و AMP تنها ملکه این تاج و تخت
و حتما می دانید پروژه AMP نیز فقط با همین نیت ایجاد و رشد و توسعه داده شد
پس بد نیست آخرین نظرات سازندگان آن را با هم مرور کنیم
اغلب اوقات مهندسان AMP را "فقط یک چیز دیگه برای پیاده سازی پروژه ها " می دانند اما در واقعیت ، AMP در قالب فریم ورک html یک سری اصول راهنما را برای مهندسین فراهم می کند که به آنها کمک کند تا بتوانند وب سایت های بیشتری را تحویل مشتریان دهند. این حرف حتی در مورد صفحات غیر AMP هم صدق می کند
و
حالا سوالی که مطرح میشود این است که، اگر تیم ها توسعه گر به AMP را بیس کاری خود قرار دهند، چه اتفاقی می افتد؟
در تایید AMP باید گفت اصول طراحی AMP باید در همه ابعاد تصمیم گیری گنجانیده شود، بله برای تصمیم گیری در هرسطحی اصول AMP باید لحاظ شود
amp-autocomplete
amp-bind
amp-carousel
amp-form
2- طراحی و چیدمان
مثال هایی برای صفحات وب مدرن بصورت واکنشگرا یا رسپانسیو:
پنل های فوقانی با amp-selector
امکان Scroll to top یا به بالا بروید
Snackbar متحرک
نحوه پشتیبانی از تصاویر با ابعاد ناشناخته
3- تعامل پیشرفته
برای ایجاد تجربه های جذاب در کاربر سایت تان مثل سیستم های تجارت الکترونیکی و یا ایمیل پویااز این مثالها استفاده کنید
دکمه مورد علاقه
جریان چند صفحه ای
ورود OAuth2
اتصال پیشرفته فیلم
.
ایشان یک مثال هم برای
و بالاخره نظر خود گوگل درباره AMP
آیا ویژگی AMP اگر در دسکتاپ مورد استفاده قرار بگیرد همان بهره را که در موبایل عایدمان میشود را دارد
در پاسخ باید گفت گوگل به صراحت اعلام کرده که خیر؛ این ویژگی تنها برای موبایل موجب تاثیرگذاری در رتبه می شود و رتبه بندی دسکتاب را تحت تاثیر قرار نمی دهد
پاسخ از گوگل:https://support.google.com/webmasters/answer/6340290
However, AMP on desktop doesn't get search-specific features in Google Search results.
مشخصات
این لینک را هم حتما بخوانید:

اول به مزیت های شتاب دهنده AMP برسیم
- عدم نیاز به سایت مپ یا Sitemap.xml
- افزایش امتیاز سئو و متعاقبا ارتقا رتبه جستجو
- وعده امکان استفاده از جاوا اسکریپت بصورت دلخواه در کنفرانس 2019 توسط کریستوفر باکستر از مدیران فنی گوگل
- به دلیل رفع مشکل کندی سایت ضریب پس زدگی یا Bounce rate کاهش پیدا می کند
- برجسته شدن با نشان AMP یا جرقه در نتایج جستجو که به یک نرخ بالاتر کلیک (CTR) منجر می شود
- سرعت غیر قابل دسترس توسط فریم ورک های دیگر
- یا هست یا نیست یعنی شما نمی توانید نصف و نیمه AMP را بکار بگیرید
- سرعت یادگیری بالا حتی بدون نیاز به تسلط به زبان های برنامه نویسی
- بیس این فریم ورک زبان برنامه نویسی جهانی جاوا اسکریپت است که شناخته شده ترین زبان برنامه نویسی دنیاست
- داکیومنش و سایت مثال کامل برای آن تهیه شده است
- همه جوره توسط گوگل هدایت و مدیریت شده است
- ماژول های آماده و جذاب فراوانی دارد
- می تواند در صفحات غیرموبایلی هم بکار رود
- سرعت راه اندازی یک سایت با این فریم ورک به طرز قابل توجهی بالا رفت هاست
- وردپرس 20 درصد سایت های جهان را شامل می شود و با توجه به تعاملی که گوگل با وردپرس شروع کرده می توان تنها با نصب پلاگین رسمی AMP از تمام پلاگین ها و قالب های این پرتال بدون ایجاد تغییر در آنها استفاده کرد.
- چون عملا بیشتر کدها از مسیر سرور های گوگل آدرس دهی می شوند به مقدار زیادی از بار کاری پردازنده سرور، ترافیک و پهنای باند آن کاسته میشود
- با توجه به ویژگی های این فریم ورک هر نوع کپی مطلب از سایت تولید کننده محتوا در سایت های دیگر توسط گوگل ردگیری میشود
- کاملا وابسته به سرور های گوگل است
- عدم امکان استفاده از جاوا اسکریپت بصورت دلخواه
- نمی توان صفحات شتاب دهنده را با اخذ تاییدیه اعتبار سنج W3C ایجاد کرد
- محدودیت های برنامه نویسی آن از حد یک فریم ورک خیلی بیشتر است
- متحدالشکل بودن تمام سایت هایی که از AMP استفاده می کنند
- استفاده از AMP در حالت دسکتاپ در رتبه جستجو هیچ تاثیر مثبتی نمی گذارد
- بارگذاری صفحات لینک شده در محتوا بصورت پیش بارگذاری و در پس زمینه
- دست گوگل را در ارسال تبلیغات و نوتیفیشن بدون اطلاع قبلی باز گذاشته ایم
- تاثیر بد در کسب و کار اینترنتی مشاغل خرد مرتبط با وب
- این احتمال که با فراگیر شدن آن سرعت دسترسی به آن کاهش پیدا کند زیاد است
- چون همه چیز وابسته به سرویس های گوگل شده در جنگ نرم بین ایران و امریکا به بهانه های تحریم می توانند آسیب های فراوانی چه فیزیکی و چه نرم افزاری به وبسایت های ایرانی وارد کنند
- چون گوگل در عمل مالک این فریم ورک است اگر هر نوع رفتار پیش بینی نشده از خود نشان دهد تنها باید به ان تن داد و هیچ نوع خلاقیتی در مواجهه با آن نمی توان به خرج داد
- به هیچ شکل نمی توان آن رابومی سازی کرد چرا که هیچ سازمانی در ایران به اندازه یک دهم گوگل هم سرور فعال با ویژگی تحویل محتوا ندارد (این ویژگی به معنای پراکندگی مکانی سرور هاست )
مشخصات
پیشگفتار:
اگر تمایلی به خواندن مقدمه ندارید از این لینک استفاده کنید:
آنهایی که از سالهای دور با من آشنایی دارند برایشان عجیب است که چرا یک دفعه برای گوگل شمشیر را از رو بسته ام
اینکه آمریکا موج سوم تافلر را در دست گرفت شکی نیست از دید تافلر موج ها بصورت زیر منتشر شدند
- موج اول که در خصوص منازعه بزرگ در حال وقوع و موج های آینده و پیش روی جوامع بحث می کند.
- موج دوم که به اهمیت تدوین معماری تمدن، شکاف نابرابری بین انسان ها و روش های و تکنیک های قدرت و از همه مهم تر واقعیت صنعتی جوامع می پردازد.
- موج سوم مباحثی همچون برج فرماندهی، اهمیت رسانه ها، محیط هوشمند، فراتر از تولید انبوه، کلید الکترونیک، خانواده های آینده، بحران هویت شرکت ها، رمزگشایی قوانین جدید و متلاشی شدن ملت ها را شامل می شود.
بله تمام موارد موج سوم در دستور کار آمریکا قرار دارد و یکی از مهمترین آنها اهمیت رسانه هاست
الوین تافلر نویسنده آمریکایی و نظریه پرداز موج سوم در تیر ۱۰, ۱۳۹۵ درگذشت و نماند که ببیند وجه تمایز جوامع امروزی مفاهیمی است که او اولین بار به آن پرداخت یعنی: انقلاب دیجیتالی»، انباشت اطلاعات» و رسانههای تعاملی»
در تمام این موارد گوگل بهترین الگو شد اما الان گوگل در پی چیست این مقاله را با دقت مطالعه کنید تا ببینید چه خطری از جانب گوگل جوامع مستقلی مثل ایران را تهدید می کند
AMP را خیلی ها به نقد کشیده اند
اما نه از نظر فنی و اینکه با آنچه که ادعا می شود فاصله دارد بلکه برعکس
شما و هیچ کس دیگر هرگز نمی تواند با عملکرد سریع AMP رقابت کنید ، حتی اگر سریعترین وب سایت در جهان را ایجاد کنید.
ادعای سازندگان AMP این است که صفحات ساخته شده توسط آن زیر یک ثانیه بارگذاری می شوند
ادعایی که عین واقعیت است به مباحث فنی آن نمی پردازم ولی تاکید می کنم
شما و هیچ کس دیگر هرگز و هرگز نمی توانید به این میزان از سرعت برسید
اگر سلسله مقالات
این جنگ آنقدر برا ی گوگل مهم است که برای پیروزی در آن تمام ساختارهای استاندارد وب را کنار زده تا بی هیچ محدودیتی برای مالکیت کل وب قدم های بزرگ خود را بردارد
بپردازیم به اصل مطلب:
با وجودیکه گوگل کار ارزشمند و خلاقانه ای در پیاده سازی پروژه ای برای سرعت بخشیدن به بارگذاری صفحات وب ا نجام داده است با این حال، این ابتکار در طول سال ها با بحث و جدال های زیادی روبرو شده است. من قصد دارم به طور خلاصه به مباحث اصلی و جدال برانگیز آن بپردازم.
اختلاف نظر شماره 1: عدم تبعیت از استاندارد جهانی
AMP کاملاً خارج از استادندارد ها و قوانین W3C و WHATWG یا The Web Hypertext Application Technology Working Group ، که به عنوان تنها سازمان های اصلی استاندارد سازی وب ایجاد شده اند حرکت می کند. و برای خودش استانداردی وضع کرده که گوگل تنها وضع کننده آن محسوب می شود.
گوگل با معرفی AMP استانداردهای خاص خود را ایجاد می کند که مطابقتی با HTML معتبر ندارد.
برای اینکه یک طرفه به قاضی نرفته باشیم این مورد را هم در دفاع AMP اضافه کنم که ، علیرغم شکستن قوانین استاندارد ها؛ مرورگرها صفحات AMP را بسیار خوب نشان می دهند زیرا مرورگر می داند که چگونه به خوبی با HTML نامعتبر رفتار کند. چرا که، تقریباً هر صفحه ای که تاکنون ایجاد شده است ابتداHTML نامعتبر داشته و تا زمانیکه استاندارد آن اماده شود مرورگرها خودشان را با آن تطبیق داده بودند.
اما با این حال بحث برانگیز بودن این مبحث کماکان به قوت خود باقیست. چرا که وب کاری اشتراکی بین جوامع کاربری است و AMP این واقعیت را نادیده می گیرد.
دفاع اصلی گوگل این است که AMP منبع اش باز است یا اصطلاحا اپن سورس است. که ، اصلاً دفاع نیست. مثلا اگر ما برای نسل کشی برنامه ای متن باز داشته باشیم. آیا کارمان قابل توجیه میشود. ضمن اینکه باید گفت این چه اپن سورسی است که عمده تیم آن از کارمندان گوگل است شده حکایت سورس باز بودن اندروید و
جنجال شماره 2: از دست دادن حاکمیت وب سایت ها
یکی از پیامدهای اصلی انتشار یک صفحه تحت AMP این است که این صفحه از دامنه Google موجودیت پیدا میکند. یا خوشبینانه اش تیم توسعه دهنده AMP است، هرچند عمده افراد آن از Google خواهند بود.
به این معنی که کمترین حضور در منطقه شما و زمان بیشتر ماندگاری در Google خواهد بود. ترافیک کمتر در منطقه شما می تواند به معنای فرصت های کسب درآمد کمتر برای اپراتور ها باشد. که شاید بگویید این برای شما مهم نیست اما به طور کلی، به معنای کنترل کمتر بر روی هر چیزی در صفحه شما است.
چرا که شما برای استفاده از AMP باید به هر آنچه استاندارد AMP اجازه می دهد یا اجازه نمی دهد مطیع باشید. که معنایش این می باشد که شما از حق حاکمیت وب سایت خود گذشت کرده اید. مشابه زمانی که کلیه مطالب خود را مستقیماً در Facebook منتشر می کنید ، می توانید کنترل و اختیار کامل آن را چه در حال حاضر و چه در آینده از دست بدهید.
یک دفاع ساده در اینجا می تواند این باشد که خوب شما از AMP استفاده نکنید. این کلامی طعنه آمیز است. چرا که اگر AMP باشد هیچ جای رقابتی برای دیگر ابزار وب نمی ماند AMP ترافیک سایت را بالا می برد و این همان چیزی است که مدیران سایت ها می خواهند به همین دلیل ساده که AMP در جذب کاربر بسیار بهتر از یک صفحه وب عادی کار می کند. از این رو ، در مسابقه نا امید کننده برای جذب ترافیک ، سازمان ها به سمت AMP سوق پیدا خواهند کرد. و قیمتی هم که باید برای آن بپردازند از دست دادن کنترل کاملاً کامل بر تجربه وب است.
به فرض محال که بتوانید صفحات وب را سریعتر بسازید بدون اینکه از AMP استفاده نکنید؟ حتی با این استراتژی شما بازنده این بازی خواهید بود پاسخ چراییش را من آخر بحث خواهم آورد
اختلاف نظر شماره 3: از بین رفتن تنوع
در یک وب متنوع ، شما از سرچشمه های مختلف بازدید می کنید، و از هر یک تجربه متفاوتی بدست می آورید.
اکنون این مورد را با فیس بوک مقایسه کنید ، جایی که هر یک از مطالب یکسان به نظر می رسند، از سرتاسر وب و هر کجای دنیا که شما توی فیس بوک مطلبی بگذارید، خروجی یکسان خواهید داشت.
به این شکل وب به یک پازل کسل کننده تبدیل می شود. شما نمی توانید قالب جدید برای آن محتوا تجربه کنید، فقط خود محتواست که تغییر می کند.
این کاری است که AMP قرار است با وب انجام دهد
این تأثیر یکسان بودن شکل صفحات فیس بوک قرار است برای تمام وب اتفاق بیفتد؛ یعنی بعد از حاکمیت AMP بر دنیای وب،
اینجا هم باز برای اینکه یک طرفه AMP راا به میز قضاوت نکشیم در دفاع AMP ، این را هم بگوییم که می توانید یک صفحه AMP را متناسب با نام تجاری خود طراحی کنید، اما محدودیتی شدید در آنچه می توانید انجام دهید و نمی توانید گذاشته شده است. نه تنها در طراحی ظاهر ، حتی در تعامل با کاربر هم شما باید مطیع و فرمانبر AMP باشید.
تجربه جالبی بود نه؟
در حاشیه این را بگویم که زمانیکه مونیتور های LCD برای اولین بار آمده بود هیچ فروشگاهی یک مونیتور LCD را کنار مونیتور های قدیمی موسوم به CRT قرار نمی داد
چون LCD ها در عین زیبایی و جذابیت به هیچ صورت کیفیت آن مونیتور ها را نداشتند پس چرا هزینه بیشتر را مشتریانش تقبل کنند؟
اما تا سالها گرافیک کارها که این را می دانستند با مونیتورهای قدیمی خودشان ساختند و در این حربه گرفتار نشدند چون کیفیت برا ی آنها مهمتر از همه چیز بود
یافته های فوق از حربه مخفی پشت سرعت AMP برای ما پیامدهای بسیار جدی دارد:
الان هر خبره ای می داند که سرعت بالای جستجو در گوگل که با باز شدن صفحه نتایج در کسری از ثانیه همراه است را گوگل مدیون میلیونها سروری است که در اختیار دارد و بصورت استفاده از CDN یا شبکه تحویل محتوا حاصل می شود
اما در AMP چی؟
اگرچه AMP به عنوان یک استاندارد به عملکرد موبایل کمک می کند، اما خود استاندارد AMP وظیفه عملکرد آنی را ندارد. AMP بدون CDN مانند هر صفحه وب دیگر در اولین ثانیه های بارگذاری ممکن است شکست بخورد و اصطلاحا کانکشنش fade شود و لی CDN این امر را برای AMP حذف کرده. صفحات AMP به خودی خود به هیچ وجه سریعتر از یک صفحه وب همراه با طراحی مناسب (که در آن آزادی انجام هر کاری را خواهید داشت) نیست.
اما AMP به آنصورتی که الان هست داستانش فرق می کند چند اصل در AMP حرف اول را می زند
1- استفاده از AMP و ماژولهای ساخته شده توسط آن تنها باید از طریق آدرس های CDN گوگل باشد مثل : https://cdn.ampproject.org/v0.js
بنابراین مثلا اگر بیایم آن را بومی سازی کنیم که از آدرس های ایرانی بارگذاری شود دیگر به سرعت AMP نه که نمی رسیم نزدیک هم نمی شویم چرا که ما میلیون هاسرور گوگل را در اختیار نداریم
2-اجبار Canonical AMP در استاندارد AMP
چرا که در غیر اینصورت ممکن است برای یک صفحه آدرس های زیادی در گوگل کش شود و در نهایت پرفورمانس آن را پایین بیاورد
خوب اگر شما یک دولوپر باشید یا آشنا به فن آوری های وب متوجه می شوید که گوگل از چه حقه ای استفاده می کند
عمده سرعت AMP متکی بر CDN است و نه این همه الگوریتم ها و استانداردها و چند وچون هایی که برای آن گذاشته شده است
نه اینکه بگویم اینها لازم نبوده بلکه برعکس اگر مقاله وب به سلیقه Google من را خوانده باشید در جایی از آن مقاله این را آوردم که
وب سایتهایی که کاملاً در AMP ساخته شده اند ، یک رویای رمانتیک برای Google است. صفحات AMP سریع بارگذاری می شوند (خیلی سریع برای خزیدن)، قابل فهم آسان برای یک موتور (به لطف داده های ساختاری اجباری) و فاقد هرگونه آشفتگی یا آشفتگی ناخواسته هستند (زیرا هر نوع آشفتگی این استاندارد را در هم می شکند).
و ا ین دلیل دیگری بر تایید حرف های این مقاله من است.
پایان کلام:
شما هرگز نمی توانید با عملکرد سریع AMP رقابت کنید ، حتی اگر سریعترین وب سایت در جهان را ایجاد کنید. و حتی اگر با علم به اپن سورس بودنش AMP را بومی سازی کنید. چرا که میلیونها سرور گوگل را در اختیار ندارید
به همین دلیل است که سناریویی را که در بالا مفصل برای تان باز کردم را تقلب و ضد رقابت گوگل می دانم:
اما AMP چه خطراتی برای نظام قدرتمند ایران می تواند داشته باشد
حتما یادتان می آید چند سال پیش بود که گوگل اعتراف کرد که ارتش سایبری ایران توانسته 300 هزار گواهینامه امنیتی SSL جی میل را هک کند و حیثیت و آبروی گوگل را زیر سوال ببرد این ویدیو را ببینید:
پروژه ای زیرکانه که چیزی نبود جز اینکه کاری کند که تمام وب دنیا از گوگل عبور کند
اما چگونه و چطور:
رسیدیم به جایی که وعده داده بودم پاسخ می دهم یعنی برگشت به مبحث جنجال شماره 2: از دست دادن حاکمیت وب سایت ها
صاحب انحصار جستجو در دنیا کیست، بدون شک گوگل بنابراین مالکان گوگل می تواند ورود به سایت ها را کنترل کنند. و فقط Google با AMP قادر به انجام آن است، زیرا این تنها نهاد موجود در جهان است که مهمترین پورتال اطلاعاتی را کنترل می کند: جستجو.
از چند سال بعد که توانست اکثریت لازم برای AMP را کسب کند تنها سایت هایی که از این فریم ورک استفاده کنند را در سرچ خواهد آورد. بله از یک زمان به بعد Google قرار نیست صفحات غیر AMP را به کاربران نمایش دهد.
این برای شما چه معنی دارد
درست است شیر کنترل وب دنیا در دستان گوگل قرار خواهد گرفت
اما راه کار چیست؟
اما بایدو که موتور جستجوی چین است در اقدامی جالب به کپی کامل پروژه AMP اقدام کرد (می دونید که چون این پروژه از ابتدا اپن سورس بوده ایرادی بر کار بایدو نیست) و آن را Mobile Instant Pages یا MIP نام گذاری کرد
کدگذاری یک صفحه MIP دقیقاً همان کدنویسی صفحه AMP است، وبه جز اینکه در مواردی صفحات MIP برای چین دستکاری شده است و بقولی بومی شده است.
و اخیرا در مقاله ای خواندم که MIP و AMP برای ادامه مسیر با هم به توافق رسیده اند و این توافق توسط مدیر بایدو در کنفرانس AMP در نیورک 2017 اعلام شد
لینک متن خبر: بایدو بزرگترین متحد گوگل در سرعت صفحه موبایل است.
اگر این لینک را باز کرده باشید تصویری جالب از پینگ به سایت تحویل محتوای را می بینید که از CDN ها یا سرورهای تحویل محتوای AMP گرفته شده است و نشان می دهد که AMP و MIP چگونه از منابع هم استفاده می کنند

نگاه کنید دوستان اینکه بگویم من خودم نصف عمرم صرف مطالعه بر روی گوگل شده است را از من بپذیرید
و بپذیرید که گوگل از انبوه سرویس های خود تنها سرویس هایی را بر روی ایران باز کرده که منافع آمریکا در آن به وضوح معلوم
و مهمترین این منافع جمع آوری اطلاعات جستجوی ایرانیان است
و موردی که برای اولین بار در اینجا به آن پرداخته شد مستقیما امنیت ملی ما را نشانه رفته است
این خطر به مراتب خطرناک تر از بلاک چن است
پس باید این مطالبه همه ما باشد که
مشخصات
- راهنمایی خرید لوازم جانبی
- akhbarfannavari
- گرافیک جو | در جستجوی گرافیک
- gamesaport
- iranekade
- خط روز | Rooz Line
- parsianshop222
- lijihek591
- وپ کید جدیدترین ها
- تعمیرات موبایل
- طراح و توسعه دهنده وب 2023
- ایتاک
- دانلود سورس
- M.H.Zarei
- بومی زبان
- اطلاعات عمومی
- موبایل انار
- گروه موبایل دیجیتک(all os)
- itshaabake
- graphiic
- vpn-android
- دانلود آهنگ جدید
- خانواده برتر شعبه اصلی
- دانلود آهنگ جدید
- مجله اینترنتی آزادبکس | موزیک،تکنولوژی،زیبایی و عمومی





 و حرف ما:
و حرف ما:
درباره این سایت